
Het bestuderen van geweldige voorbeelden van landingspagina's is een van de beste manieren om een effectieve strategie te leren. We hebben enkele van onze favorieten verzameld en zullen uitleggen wat effectief is voor jou.
Waar zijn [Landing Pages] voor?
Landingspagina's zijn de bestemmingspagina voor een marketingcampagne, zoals:
- Social media advertenties
- Emailcampagnes
- Betaalde zoekadvertenties
De beste landingspagina's zijn op zichzelf staand en bevatten een enkele, duidelijke oproep tot actie, zoals:
- Abonneren
- Bel nu
- Koop nu
- Reserveer een plek
- Plan een gratis offerte
- Doe met ons mee
Denk aan hen als het digitale equivalent van een ansichtkaart - alle informatie die je nodig hebt om actie te ondernemen staat op één pagina.
Landingspagina vs Website
Een landingspagina is niet hetzelfde als een website.
Websites bestaan uit meerdere onderling verbonden pagina's. Ze bevatten veel links, verschillende secties met informatie, en nodigen de bezoeker uit om rond te neuzen op de site om meer te leren.

Beeldbron: WebTheoria
Landingspagina's staan op zichzelf en hebben één enkel doel - het promoten van de gekozen CTA.
Bovendien zijn landingspagina's ontworpen om het verkeer van advertentiecampagnes te ontvangen en het naar de CTA te leiden.
Een nieuwe landingspagina wordt meestal ontworpen voor elke nieuwe campagne, en oude landingspagina's worden gearchiveerd.
Websites ontvangen verkeer van zowel betaalde als organische bronnen. Websites worden vaak bijgewerkt maar zelden helemaal opnieuw ontworpen.
Wat is een [Landing Page] voor en waarom zou uw bedrijf er een moeten hebben?
Landing page ontwerp draait allemaal om het laten ondernemen van actie door je klanten. Het is de laatste stap van je zorgvuldig geplande advertentie strategie.
Bijvoorbeeld, een potentiële lead ziet een advertentie voor jouw persoonlijke financiële cursus op Twitter. Geïntrigeerd, klikt ze op de advertentie - waar brengt die klik de lead naartoe?
Antwoord: je landingspagina.
Als je geen een landingspagina ontwerpt, zal die klik haar waarschijnlijk gewoon naar je homepage leiden. Dit is prima, maar de potentiële klant wordt niet duidelijk gepresenteerd met een CTA op je homepage. Ze kan je site een beetje verkennen en dan vertrekken om terug te keren naar wat ze oorspronkelijk aan het doen was.
Daarentegen geven landingspagina's de bezoeker duidelijke instructies - in dit geval, het aanmoedigen van de lead om zich daadwerkelijk in te schrijven voor die cursus persoonlijke financiën.
Landingspagina's hebben gemiddeld een conversieratio van 10% - wat als vrij hoog wordt beschouwd in digitale marketing.
Landingspagina's zijn belangrijk omdat ze de laatste, belangrijkste stap van je advertentiecampagne zijn.
Wat Maakt een Landingspagina Succesvol?
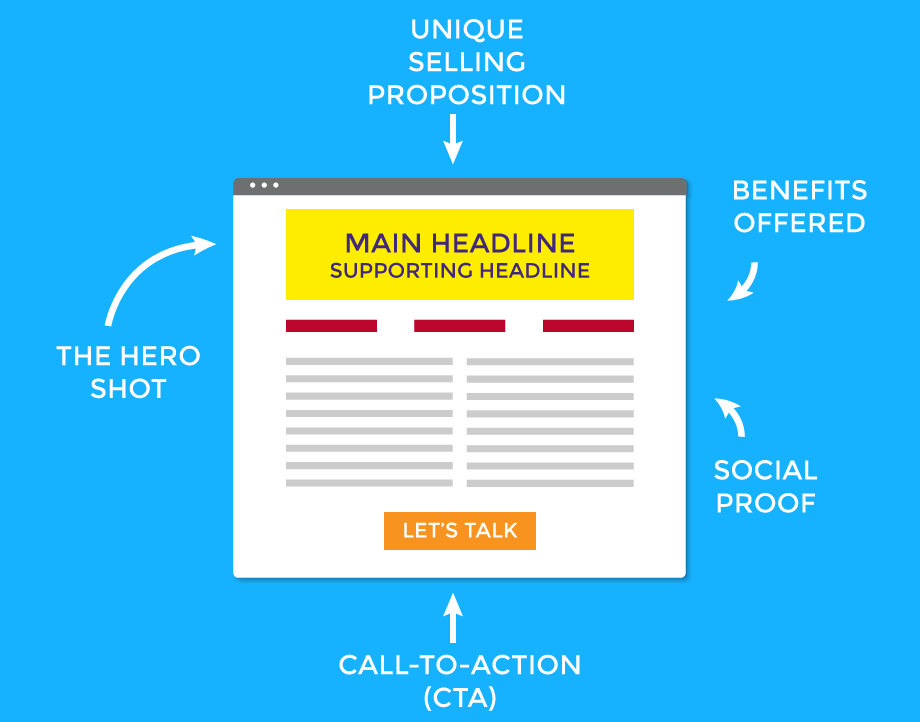
De beste landingspagina's zijn voorbeelden van goede copywriting, doordacht ontwerp en klantpsychologie. Ze bevatten precies de juiste mix van elementen die de lezer overtuigen om actie te ondernemen.

Beeldbron: WebTheoria
Hier zijn de belangrijkste elementen van voorbeelden van landingspagina's die converteren:
Hoofdkop Ondersteunende Kop
Dit is je kans om de aandacht van je lezers te trekken.
Je kop moet duidelijk en aantrekkelijk zijn. Het moet ook overeenkomen met je advertentie, zodat bezoekers zich niet misleid voelen en snel je site verlaten. De ondersteunende kop voegt doorgaans extra informatie toe aan de hoofdkop en hint naar de CTA die komt.
Zowel je hoofdheadline als ondersteunende headline moeten kort en bondig zijn.
USP
Uw unieke verkooppropositie (USP) is wat uw product of dienst onderscheidt. Wat maakt uw merk speciaal of anders? Wat biedt u dat uw concurrenten niet doen?
Dit is niet één statische verklaring - idealiter moet je USP worden gecommuniceerd via alle elementen op je landingspagina.
Bijvoorbeeld, je zou schoonmaakdiensten kunnen aanbieden op een handiger tijdstip van de dag dan concurrenten. Of misschien je kortingen op een jaarlijks abonnement van je dienst.
Product/Service Voordelen
Toon alle voordelen die uw klanten zullen ontvangen. Vaak gepresenteerd als een lijst, benadrukt dit de waarde van alles wat u aanbiedt.
Afbeeldingen en Video's
Grafieken, afbeeldingen en video's communiceren bijna onmiddellijk veel over je merk, product en waarde. Een website landingspagina bevat vaak een “hero” afbeelding: één dominante, boven-de-vouw afbeelding die communiceert wat je verkoopt (d.w.z. productieve werkruimte, kwaliteitscosmetica, enz.)
Afbeeldingen of grafieken moeten zorgvuldig worden toegevoegd om uw USP en productvoordelen te communiceren. Vul de pagina niet met zinloze stockfoto's.
Video's integreren is zelfs effectiever dan alleen afbeeldingen. Volgens TechJury kan het toevoegen van korte video's die de voordelen van je product in het echte leven laten zien, de conversies met wel 86% verhogen.
Sociale Bewijs
Beoordelingen, testimonials en aanbevelingen zijn allemaal soorten sociale bewijskracht.
Online shoppers verwachten steeds vaker betrouwbare beoordelingen van andere consumenten waarmee ze zich kunnen identificeren voordat ze een product of merk als betrouwbaar beschouwen. Het delen van deze beoordelingen op een landingspagina kan je conversies verhogen vergeleken met pagina's zonder deze beoordelingen.
CTA
Landing page ontwerp draait allemaal om het krijgen van leads naar die allesbepalende stap: de call to action.
Het belangrijkste om te onthouden over je landingpagina CTA is dat er maar één zou moeten zijn.
Verwar en frustreer je bezoekers niet door meerdere opt-ins en aanmeldingsformulieren aan te bieden. Houd je CTA duidelijk, overtuigend en consistent.
20 Beste Landingspagina Voorbeelden
Een hoog converterende landingspagina zal de landingspagina-elementen hebben die we zojuist hebben opgesomd. Maar de beste manier om goed landingspagina-ontwerp te leren, is door voorbeelden te bestuderen.
We hebben 20 van de beste landingspagina's verzameld om je te laten zien hoe de elementen allemaal samenwerken om een duidelijke, beknopte en consistente CTA te promoten.
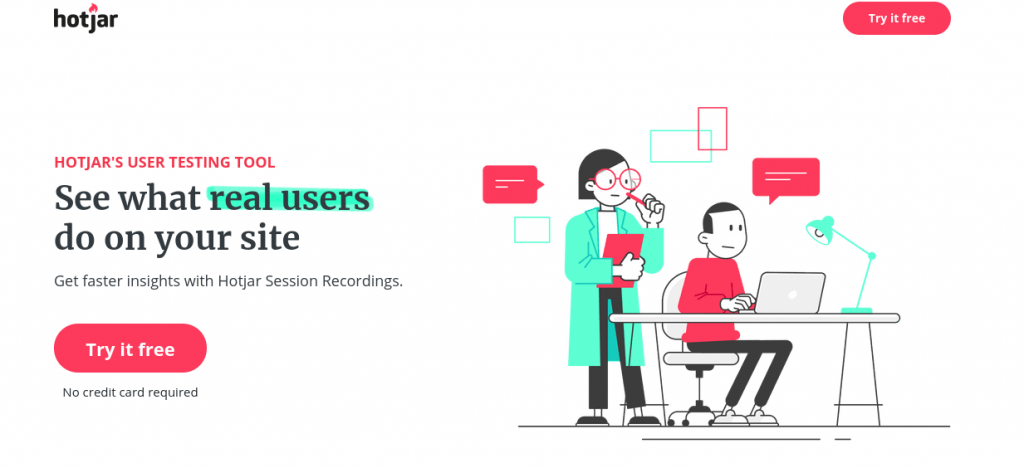
#1 - HotJar

Deze landingspagina heeft een aandacht trekkende kop die onmiddellijk de voordelen voor klanten laat zien. Het communiceert de USP effectief - HotJar laat je zien wat echte mensen op je site doen, niet alleen modellen.
Dit ontwerp is bijzonder effectief omdat scrollen niet nodig is. De USP, voordelen, en CTA zijn allemaal duidelijk boven de vouw vermeld en gecombineerd met heldere, energieke graphics die de doelgroep suggereren - marketeers.
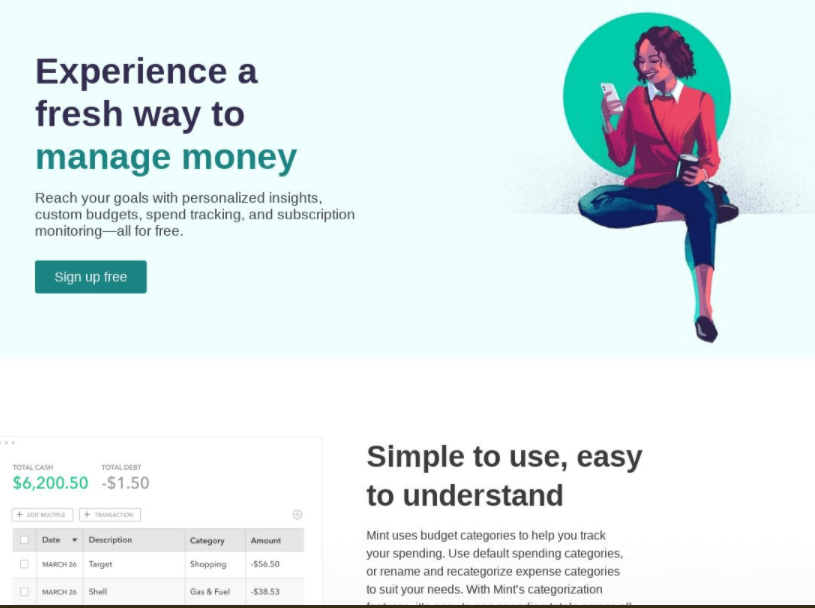
#2 - Mint door Intuit

De ontwerpelementen op deze landingspagina wijzen allemaal sterk naar de CTA - een “gratis aanmelden” knop. Terwijl bezoekers naar beneden kunnen scrollen om meer te lezen en voorbeelden van Mint’s budgetteringstool te zien, is alles wat ze nodig hebben om actie te ondernemen boven de vouw.
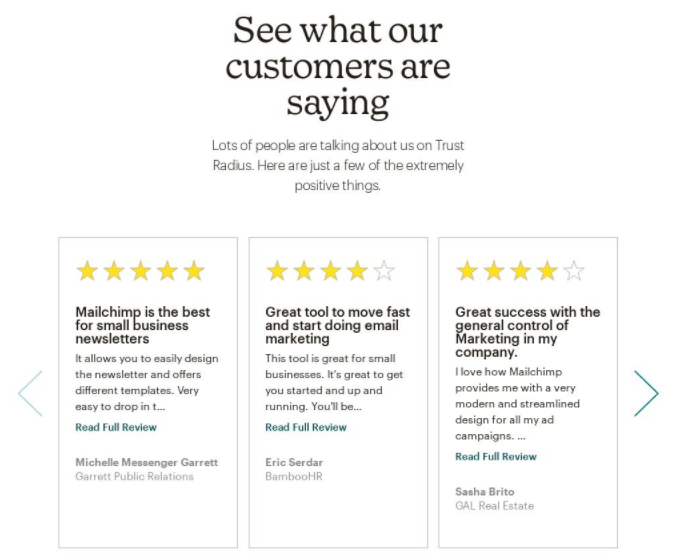
#3 - MailChimp

Hoewel de landingspagina van MailChimp iets langer is dan we zouden aanbevelen, is het een uitstekend voorbeeld van een landingspagina van sociale bewijskracht.
Het opnemen van klantgetuigenissen is een goede manier om de autoriteit van je landingspagina te vergroten en leads aan te moedigen om je product of dienst uit te proberen. MailChimp gebruikt zelfs de bekende sterbeoordelingsafbeeldingen - niet omdat het dat nodig heeft, maar omdat het geruststellend is voor online shoppers.
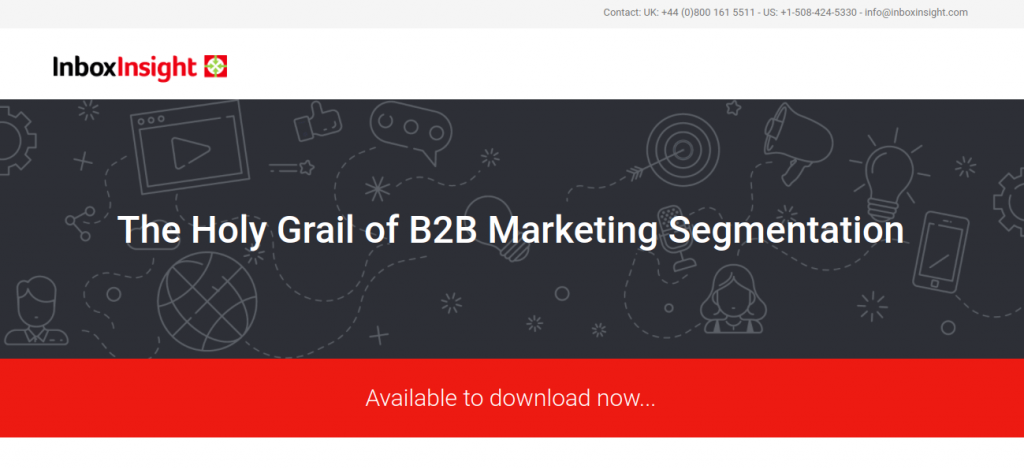
#4 - Inbox Inzicht

Inbox Insight biedt een geweldig voorbeeld van het afstemmen van de gerichte advertentie op de landingspagina. Deze advertentie promoot een gratis lead magnet - hun “heilige graal van B2B marketing segmentatie.”

De landingspagina komt overeen met het algemene ontwerp van de advertentie en brengt de lead direct naar wat ze willen - het downloadbare document. Dit is goed omdat het leads op de pagina houdt, aangezien ze onmiddellijk vonden waar ze voor doorklikten.
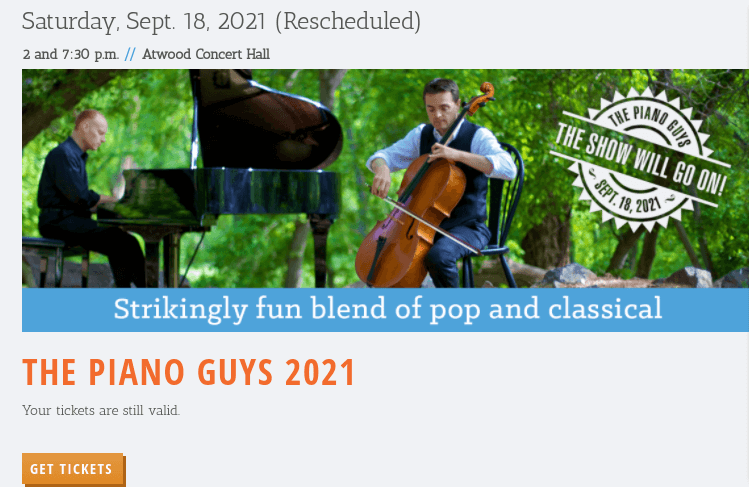
#5- The Piano Guys

Evenementen zijn perfecte gelegenheden voor landingspagina's die converteren. De CTA is eenvoudig - koop hier tickets.
Deze landingspagina toont alle relevante informatie - datum, locatie, tijd - boven de vouw voor het evenement. De duidelijke grafiek van de groep stelt klanten gerust dat ze de juiste tickets kopen, en een felgekleurde “get tickets” knop maakt het gemakkelijk om de verkoop te voltooien.
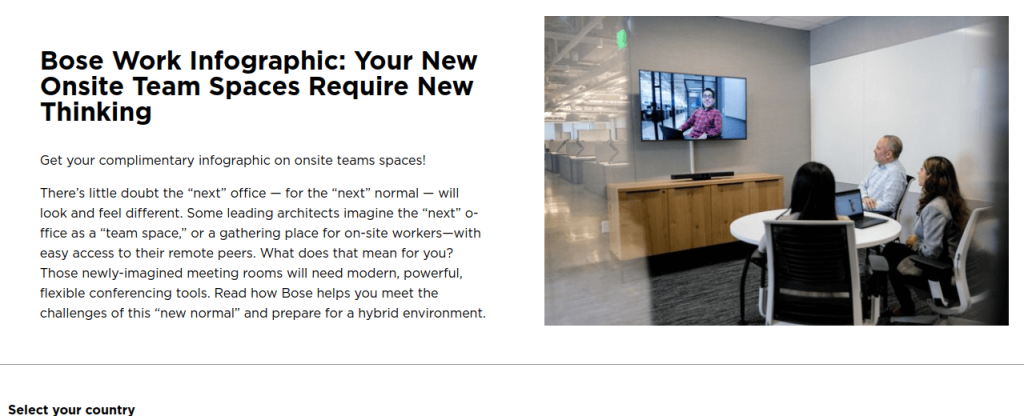
#6 - Bose

Hoewel we de overmatige hoeveelheid tekst op deze landingspagina niet aanbevelen, is het een goed voorbeeld van een merk dat zich aanpast aan een nieuw productaanbod te midden van veranderingen op de werkplek.
Landingspagina's zijn een goede plek om lead magnets aan te bieden, en Bose gebruikt deze pagina om een gratis infographic aan te bieden die laat zien wat hun merk kan bieden aan hybride werkplekken. Dit combineert een gratis download met een actueel hot topic - en bouwt tegelijkertijd Bose’s e-maillijst op.
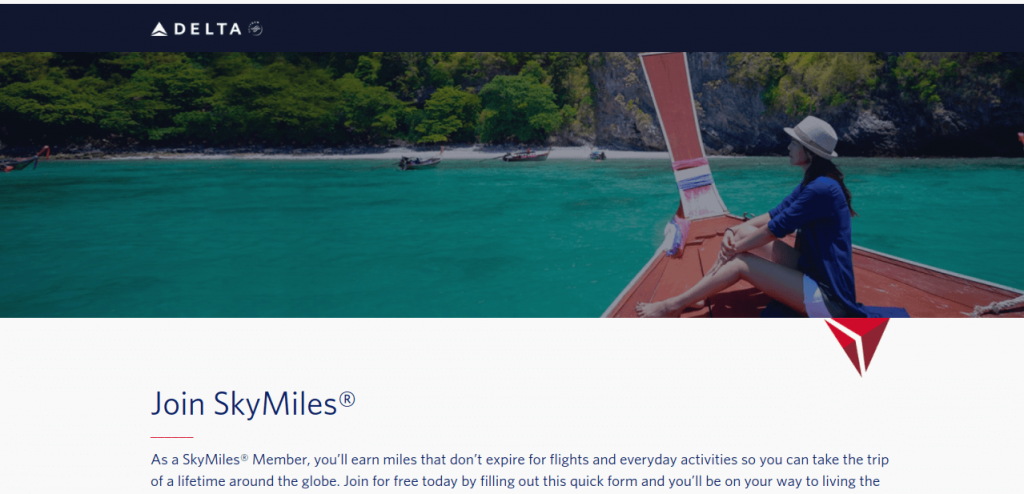
#7 - Delta

Deze landingspagina biedt een goed voorbeeld van een hero image. De reisindustrie is sterk afhankelijk van inspirerende beelden die klanten aanmoedigen zichzelf voor te stellen dat ze genieten van een ideale reis.
Delta gebruikt een aantrekkelijke maar rustige afbeelding op deze landingspagina in combinatie met een sterke kop die de CTA benadrukt - “join skymiles.”
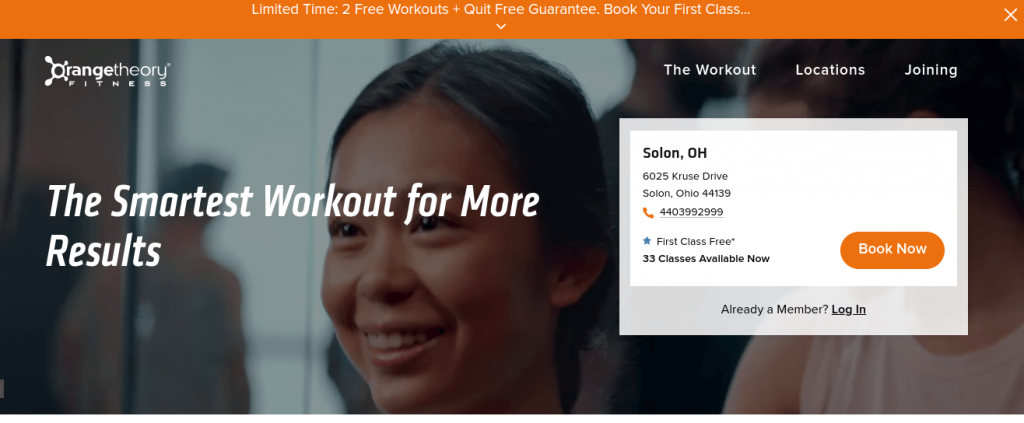
#8 - Orange Theory

Producten en diensten die geografisch specifiek zijn kunnen profiteren van het opnemen van een adres en contactinformatie op hun landingspagina's. Dit toont klanten dat ze zich registreren voor de juiste locatie en moedigt hen aan om de verkoop op de pagina te voltooien.
Deze landingspagina van de sportschool Orange Theory moedigt klanten aan om “nu te boeken” met de belofte van 2 gratis lessen voor een “beperkte tijd” - de strategie van een aflopende aanbieding wordt hier ook gebruikt, samen met een sterke hero-afbeelding.
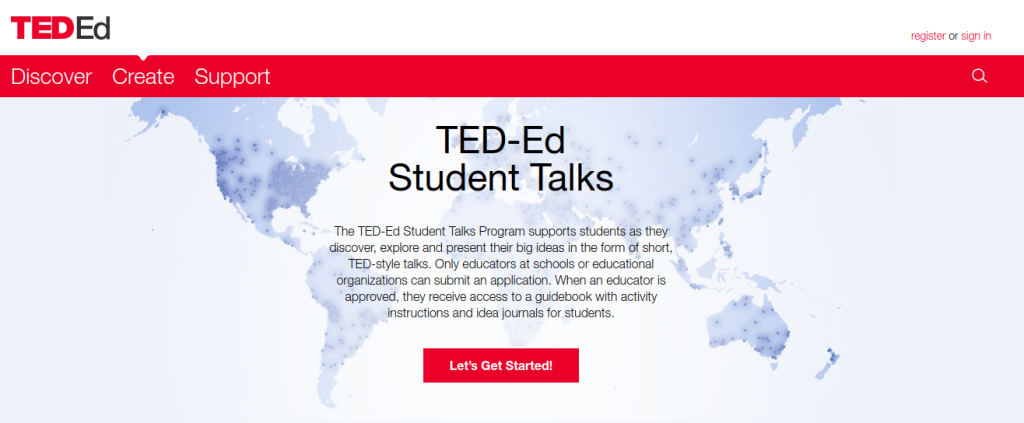
#9 - Ted Talks

Soms moeten landingspagina's meer specifieke informatie bevatten. In dat geval is de truc om alles belangrijke op te nemen zonder het te lang te maken om snel te lezen.
Deze landingspagina-ontwerp gebruikt een neutraal achtergrondontwerp in combinatie met een sterke kop en duidelijke CTA-knop om te voorkomen dat de tekst de pagina overweldigt. Bezoekers die de informatie slechts scannen, kunnen nog steeds zien dat dit voornamelijk een evenement is voor onderwijsinstellingen
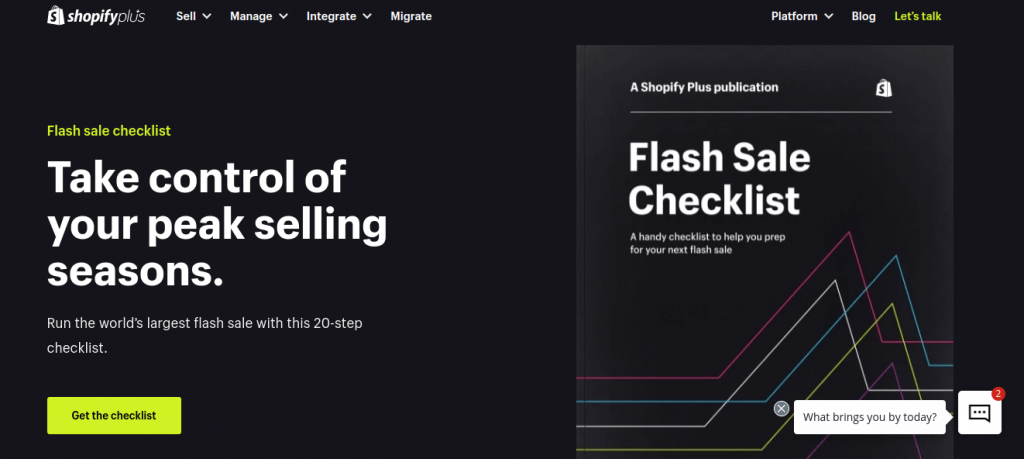
#10 - Shopify

Deze landingspagina stemt duidelijk de CTA af op de voordelen. De kop trekt de doelgroep aan met iets wat ze allemaal willen: de “controle nemen” over het verkoopproces.
Het toevoegen van een visueel van de gratis checklist als een printpublicatie is een mooie touch - het maakt het aanbod meer gepolijst en gezaghebbend terwijl het de waarde van de actie benadrukt - dit is kwaliteitsinformatie die de klant gratis krijgt.
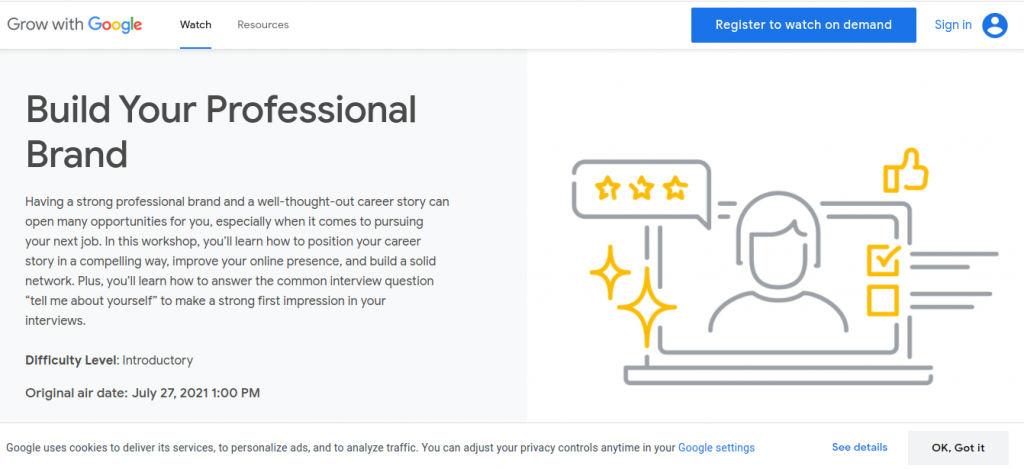
#11 - Groeien met Google

Nog een voorbeeld van een event-based landingspagina, deze promoot een videocursus aangeboden door Google.
De CTA-knop bevindt zich op een ongebruikelijke plek - rechtsboven op de pagina - maar de felblauwe kleur en de bekendheid van de meeste mensen met de kleurenschema's van Google helpen het op te vallen. De kop laat je meteen weten waar de video over gaat en aanvullende tekst geeft details over waarde en voordelen zonder dat je naar beneden hoeft te scrollen.
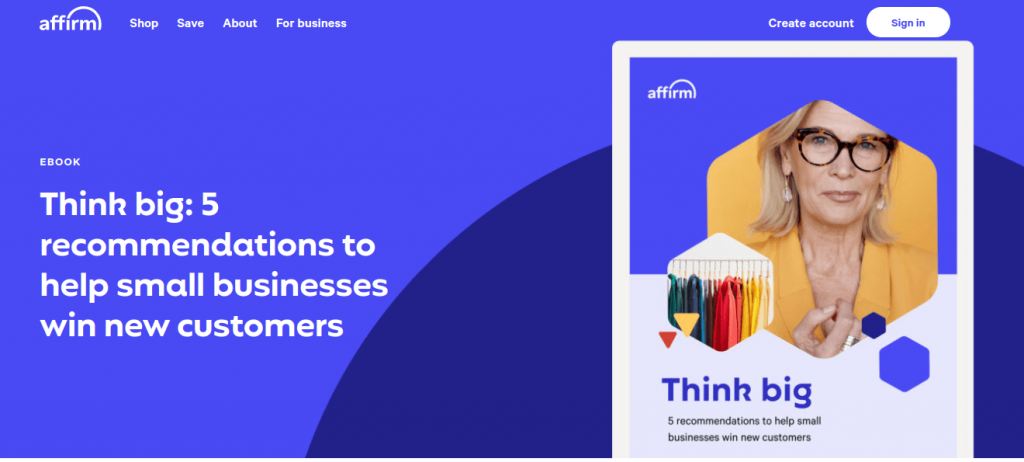
#12 - Bevestigen

Ebooks zijn een andere geweldige leadmagneet die goed samengaat met landingspagina's. Affirm promoot de hunne door een grafische afbeelding te gebruiken die eruitziet als een eReader, waardoor klanten zich kunnen voorstellen dat ze de eBook meteen downloaden en lezen. Het kleurenpalet roept energie op, een goed idee in snel bewegende industrieën zoals marketing.
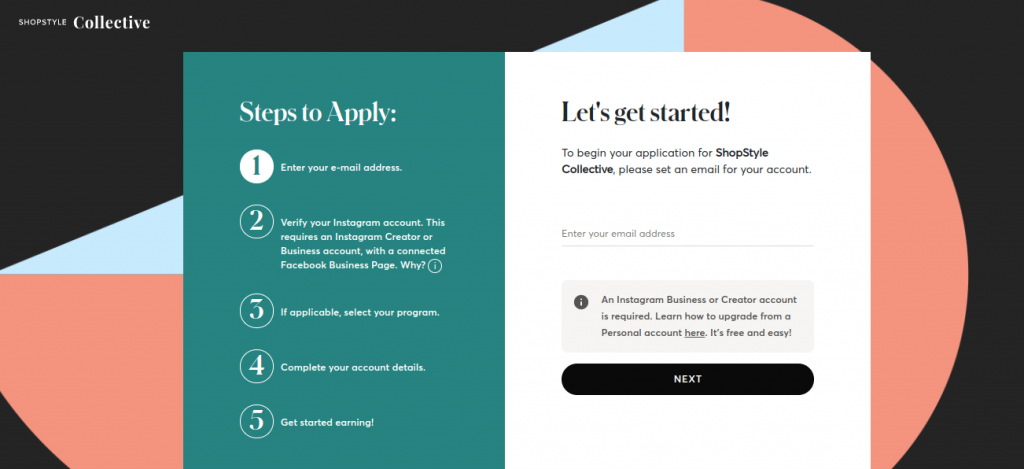
#13 - ShopStyle

ShopStyle is een affiliate marketingprogramma voor Instagram-makers. Deze landingspagina moedigt leads aan om een account aan te maken en zich aan te melden voor het programma.
Het opnemen van het 5-stappenproces op de landingspagina is een slimme zet; het moedigt leads aan die misschien aarzelen om aan een langdurige aanvraag te beginnen door hen te vertellen wat ze kunnen verwachten en te impliceren dat het proces snel en eenvoudig zal zijn.
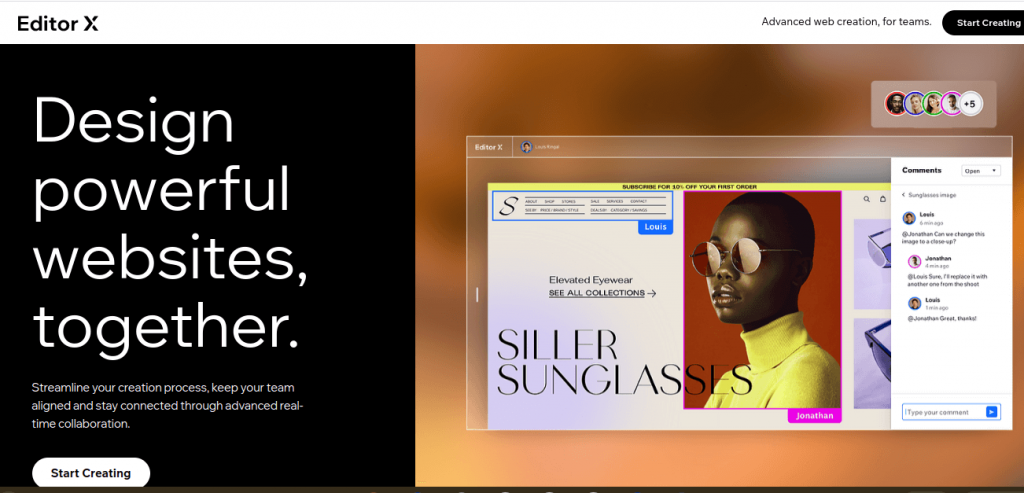
#14 - Editor X

Software kan moeilijk te adverteren zijn, en deze landingspagina gebruikt een afbeelding van zijn ontwerpprogramma in actie als een sterk visueel verkooppunt.
We vonden ook het gebruik van een creatieve CTA-knop leuk - “begin met creëren” klinkt aantrekkelijker en unieker dan “koop nu” of “download gratis proefversie.”
De kop doet uitstekend werk door het belangrijkste voordeel van het product te communiceren in plaats van simpelweg te definiëren wat voor soort software het is. Door klanten te vertellen wat ze ermee kunnen doen, communiceert Editor X effectief zijn USP.
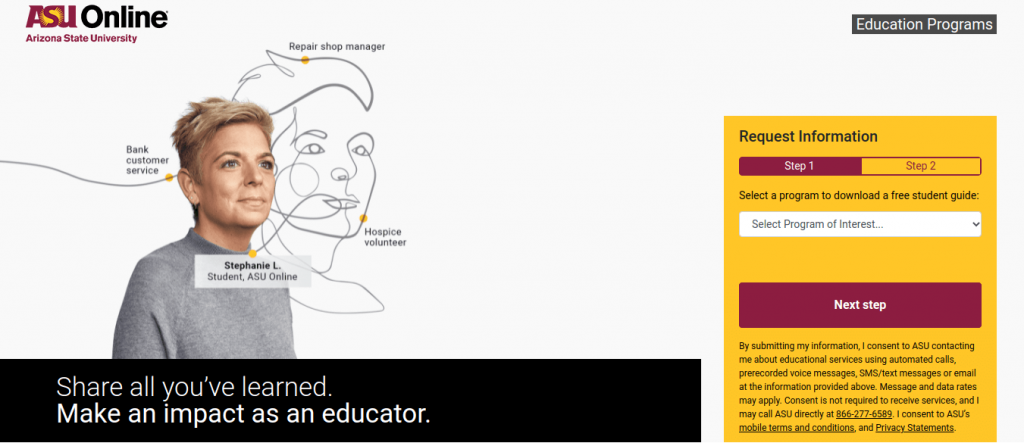
#15 - Arizona State University

Mensen onderzoeken doorgaans tientallen verschillende scholen online voordat ze zich aanmelden voor een programma. Een goede website landingspagina kan potentiële studenten aanmoedigen om informatie aan te vragen, en geeft de school daardoor meer kansen om de potentiële studenten te overtuigen om zich aan te melden.
Deze landingspagina van Arizona State University doet goed werk in het richten op een specifieke demografie. De grafiek verbindt letterlijk de punten van de ervaringen uit het verleden van de potentiële student naar een toekomst in het onderwijs - laten zien hoe ASU haar kan helpen die overstap te maken.
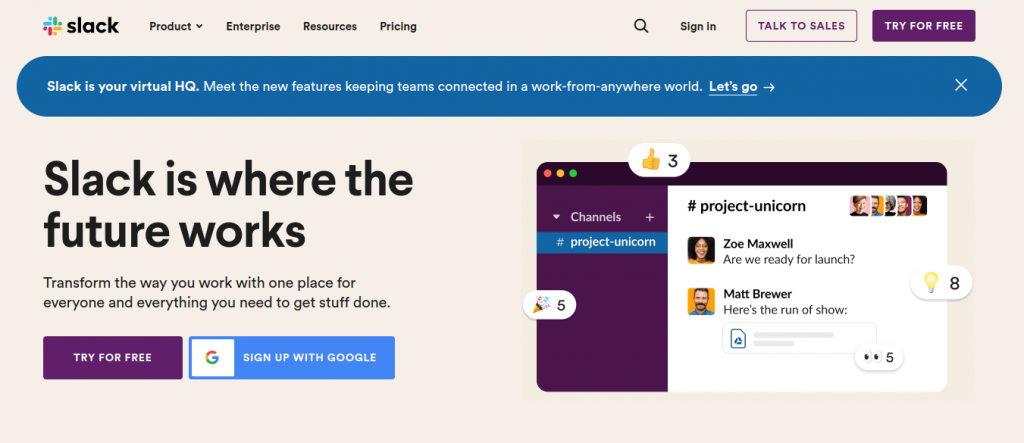
#16 - Slack

Slack staat bekend om het hebben van de beste ontwerpen voor landingspagina's. Deze laat het platform effectief in actie zien. De sterke kop en subkop communiceren dat dit de toekomst van werk is, en slimme werkplekken zullen aan boord komen.
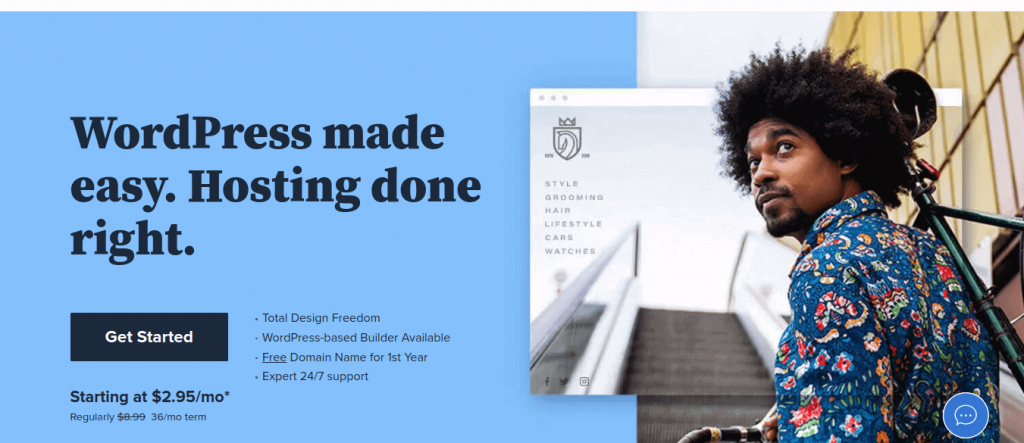
#17 - Bluehost

De kop vertelt je precies wat je krijgt - hosting voor WordPress-sites. Het opnemen van de prijzen op de landingspagina is onderdeel van Bluehost’s USP - het is minder duur dan de concurrentie en biedt transparante prijzen.
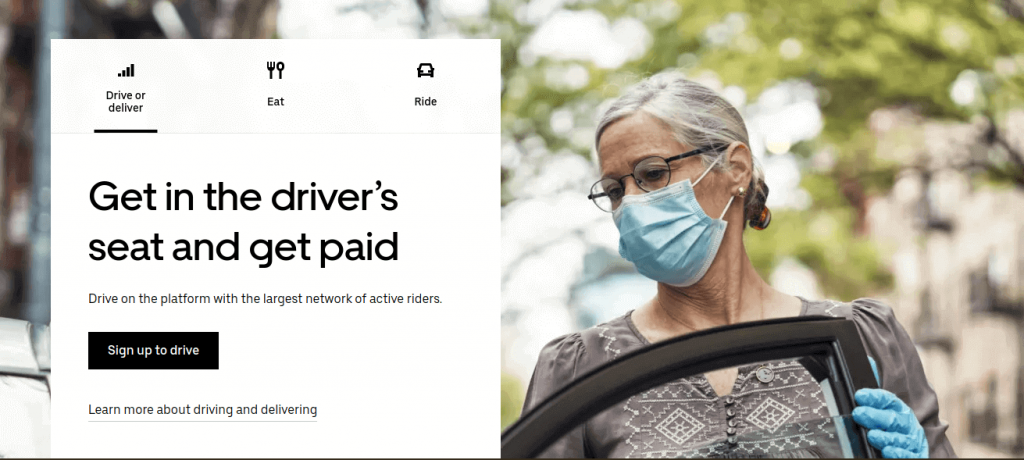
#18 - Uber

Uber geeft meerdere geruststellingen met zijn hero-afbeelding om nieuwe chauffeurs te werven. Het model draagt een masker en handschoenen, wat de bezorgdheid van Uber voor veiligheid aangeeft. Ze is ook ouder dan het algemene publiek dat doorgaans als Uber-chauffeurs wordt beschouwd, wat aangeeft dat dit een toegankelijke en inclusieve functie is.
De sterke kop is een emotionele oproep aan potentiële chauffeurs - als je geld wilt verdienen, hoef je alleen maar achter het stuur te kruipen.
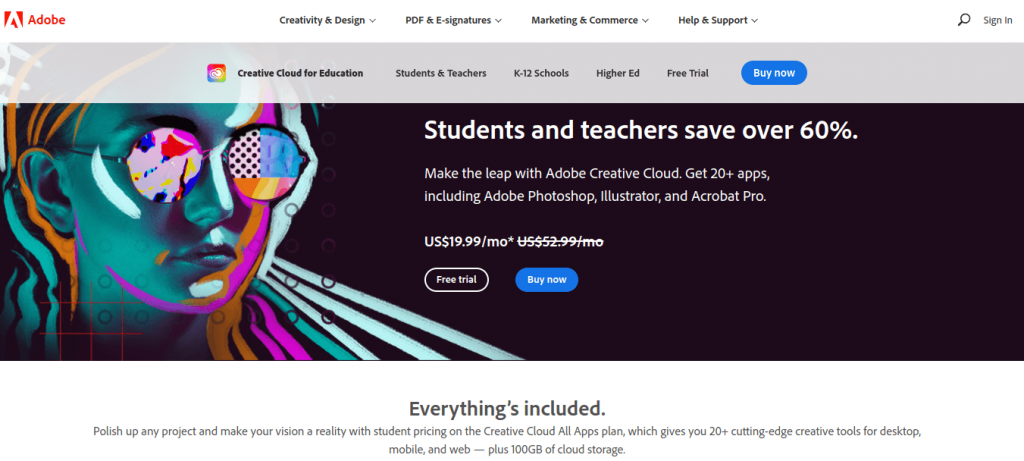
#19 - Adobe Creative Cloud

Aangezien Adobe Creative Cloud zo bekend is, gaat deze landingspagina minder over het communiceren van de voordelen van de dienst en meer over het tonen van de USP - de 60% korting voor studenten en docenten.
Dit laat zien hoe landingspagina's effectief kunnen worden gebruikt om verkopen of speciale aanbiedingen te promoten, los van de reguliere marketing van een merk.
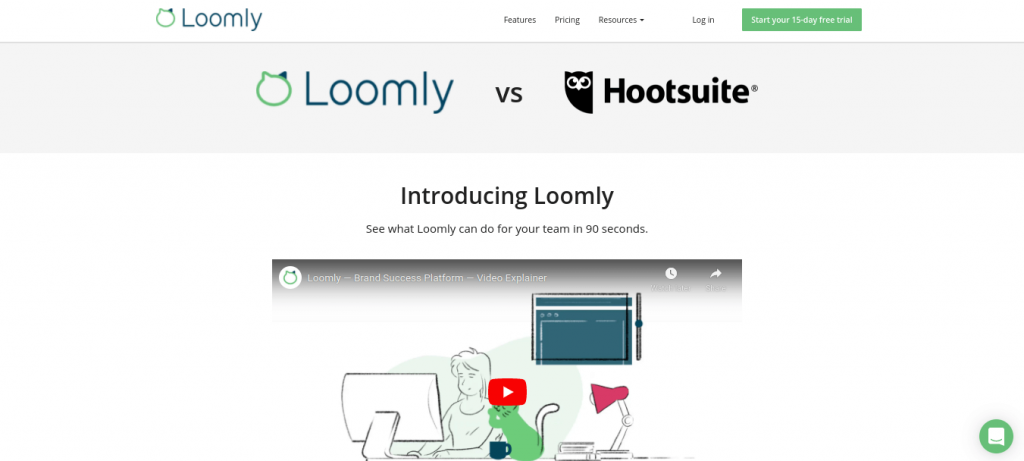
#20 - Loomly

Last but not least, Loomly koos een agressieve strategie op zijn landingspagina - “Loomly vs Hootsuite.” Potentiële klanten zijn geïntrigeerd en bekijken de korte video waarin wordt uitgelegd waarom Loomly een betere versie is van wat ze al kennen. Ze scrollen vervolgens naar de CTA-knop, die een gratis proefperiode is.
Landing Page Controle
Linkt jouw merk zijn advertentiecampagnes aan landingspagina's? Zo ja, vergelijk je bestaande pagina's dan met enkele van de bovenstaande voorbeelden. Identificeer welke elementen jou opvielen en hoe je soortgelijke strategieën kunt implementeren in je eigen marketingcampagnes.