Dit websteds logo er en del af din virksomheds brand. Det er, hvad folk bruger til nemt at identificere din virksomhed. Det er en del af, hvad der gør din virksomhed unik. Det er en visuel, som folk nemt kan identificere og relatere til.
Der går meget arbejde i at komme op med et fantastisk logo, for eksempel at definere hvad det repræsenterer og om det er i overensstemmelse med brandets produkter, tjenester eller virksomhedens værdier/kultur. En vigtig aspekt at overveje er at vise den korrekte logo størrelse på dine digitale aktiver, som din hjemmeside.
Dit logo skal have den anbefalede størrelse. Det bør ikke være så lille, at det bliver strakt, og ikke for stort til at virke overdimensioneret. På denne måde vil din side se pæn og professionel ud. Desuden vil det ikke tage plads, der kunne bruges til at opnå en bedre brugeroplevelse.
I denne artikel undersøger vi, hvad det normale størrelsesområde for webstedslogoer er, standardstørrelser på tværs af populære web- og sociale platforme, den gennemsnitlige størrelse på populære sider, og hvordan man beslutter sig for den ideelle størrelse.
Oversigt over logo-koncepter

Nedenfor er et par ting, du og din virksomhed skal huske for at designe et professionelt logo:
- Logoer måles i pixels, for eksempel, 1200 x 630 px.
- Vektor filer er de bedste, da de er nemme at arbejde med. Du kan konvertere dem til ethvert filformat, du har brug for — for eksempel, FPGs og PNGs.
- Vertikale, horisontale og firkantede versioner af dit logo er gode at have. Disse variationer giver dig mulighed for at placere dit logo, hvor du finder det passende; for eksempel en baggrund, T-shirt, billboard, hjemmeside eller visitkort.
- Overvej at bruge en PNG-fil til at vise dit logo online, der er mindre end 200KB. PNG-filer er hurtige at indlæse og bevarer altid deres skarphed. Derudover er PNG-filer tabsfri komprimerede filer. De er i stand til at bevare meget kvalitet, selv når de komprimeres til små filstørrelser. For ikke at nævne at PNG-filer tillader gennemsigtige baggrunde og er velegnede til hjemmesider, sociale medier og andre webbrug.
- Et dokument med retningslinjer for en virksomheds brand beskriver, hvor og hvordan et logo kan vises, og i hvilke filstørrelser. Grundlæggende tillader en brandretningslinje, at et brand forbliver konsistent på tværs af al kommunikation.
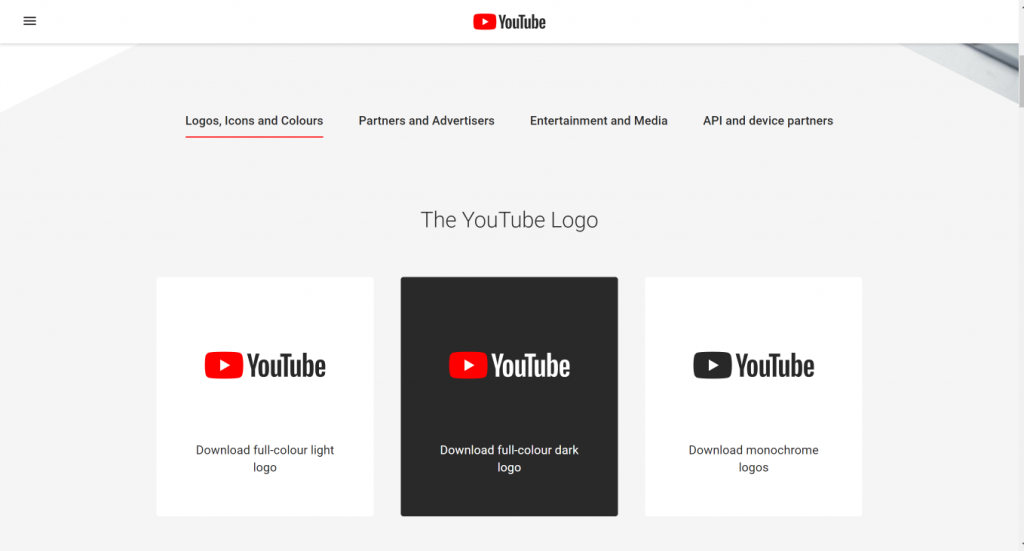
Her er et eksempel på YouTube Brand Resource sektion for at hjælpe deres brugere med at følge deres retningslinjer:

Bemærk, at de minimale logo dimensioner til web ikke bør være under 24px i højden, og ikke være over halvdelen af skærmstørrelsen.
Standard website logo størrelser
Logo størrelse refererer ikke kun til bredden og højden af logoet, men også til dets form og orientering. Du skal sikre dig, at dit logo er alsidigt, skalerbart og proportionalt, så du kan bruge det på forskellige platforme og steder på din side. Skærmstørrelse er også en anden overvejelse, da dit logo stadig skal forblive skarpt, selv på mindre skærme (tablets, smartphones, smartwatches).
Bedste praksis for logostørrelse
Da du skal bruge dit logo på forskellige platforme eller endda steder på dit websted, for eksempel i din header, footer og favicon, skal du tage hensyn til dets læsbarhed. Her er de bedste fremgangsmåder for at opnå læsbarhed uanset platformen eller placeringen på dit websted.
- Gå efter et png-format
- Gå efter et mindre logo
- Hav dit logo i vektorformat
- Hold din logofil under 100KB
- Hav en horisontal, vertikal og kvadratisk version
- Hav forskellige farveversioner - sort, hvid og fuld farve
- Brug et passende format til den platform, du bruger
- Gå efter størrelseskonsistens. Et brand guideline-dokument vil være nyttigt her.
Det normale område for webstedslogoer er mellem 250 x 100px og 400px X 100px for et horisontalt logo, og 160px X 160 px for et vertikalt. Der er andre skoler, der anbefaler mindre logostørrelser (mindre end 100px) som det ideelle.
Hvis du vil inkludere dit logo i din header, er en højde på 20px til 30px bedst.
Standardstørrelse for webstedslogo på forskellige platforme

Hvad skal den ideelle logo størrelse være på Content Management Systems (CMSs) og website builders som WordPress, Shopify, Wix, og Squarespace? Lad os udforske det nedenfor:
Wordpress
På WordPress afhænger logoets størrelse af det tema, du bruger. For eksempel, hvis du bruger Divi-temaet, er standardstørrelsen 93px X 43 px. Når du uploader, skal du vælge en størrelse på 250px X 45px til 250px X 55px for et horisontalt logo. På denne måde vil der være nok hvid plads omkring logoet, hvilket får det til at se skarpt ud.
Squarespace
På Squarespace, er logoets størrelse virkelig bestemt af billedets størrelse, som du uploader. Det er muligt at ændre højden i nogle skabeloner. Hvis du ikke er sikker på, hvordan din skabelon viser logoer, skal du vælge et større billede, da et mindre billede vil miste læsbarhed og kvalitet, når det strækkes. Squarespace tillader .gif, .or, .png og .jpg formater. Denne artikel viserSquarespace logo størrelser for forskellige skabeloner. Bedford-temaet tillader logoer med en maksimal bredde på 100px på desktop.
Shopify
De fleste temaer på Shopify har retningslinjer for maksimal højde og bredde, når det kommer til logo størrelser. For eksempel er Parallax temaets maksimale logo størrelse 410px X 205px. Sørg for, at logo størrelsen, du uploader, er inden for disse to dimensioner.
Wix
Wix anbefaler brugen af .png-formatet, når det kommer til logoer. Billedet skal have et billedformat på 1:1, hvilket er et kvadratisk billede. Den anbefalede størrelse er minimum 3000px X 3000px.
Eksempler på logo størrelse på populære hjemmesider
Hvilke logostørrelser bruger populære sider? Lad os udforske nærmere nedenfor:
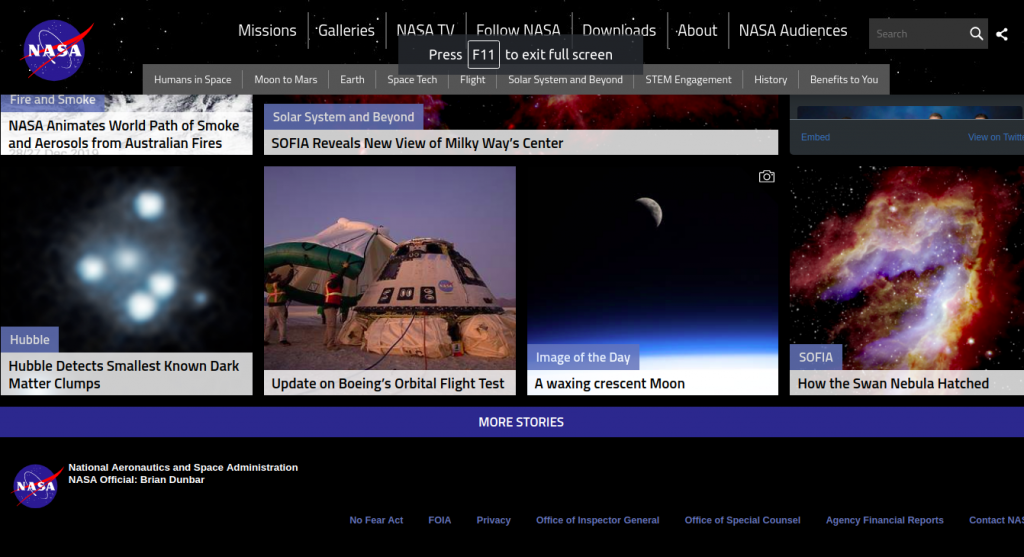
Nasa

Nasa’s logo størrelse er 110px X 92 px. Det er i .svg format. Det bruges i navigationslinjen og sidefoden.
Trip Advisor

Trip Advisor’s logo størrelse er 250px X 38px. Det bruges både i headeren og footeren, og det er i .svg format.

Googles logo er unikt placeret. I modsætning til andre logoer, der normalt er placeret øverst til venstre og nederst til venstre, er Googles logo placeret i midten af websiden. Dets størrelse er 272px X 92px, og det er i .png-format.
Nu for at hjælpe dig med at forstå og beslutte, hvilke logostørrelser der er egnede til dig, præsenterer vi nedenfor syv webdesigns. Vi har kategoriseret designene i tre kategorier:
- Store logo web designs
- Mellemstore logo designs
- Og små logo web designs
Eksempler på logostørrelse fra forskellige hjemmesider
Store logo webdesigns
En side, der bruger store logoer, er Influence on YouTube (235px ved 64px). Logoet i sig selv er mellemstort og placeret i højre hjørne. Det er stort set fordi YouTube-logoet er øverst, og ordene er nederst.
Indflydelse på YouTube har gjort et fremragende stykke arbejde med at fokusere på hovedbudskabet, mens de stadig sørger for, at alt føles brandet. Se billederne nedenfor for mere information.

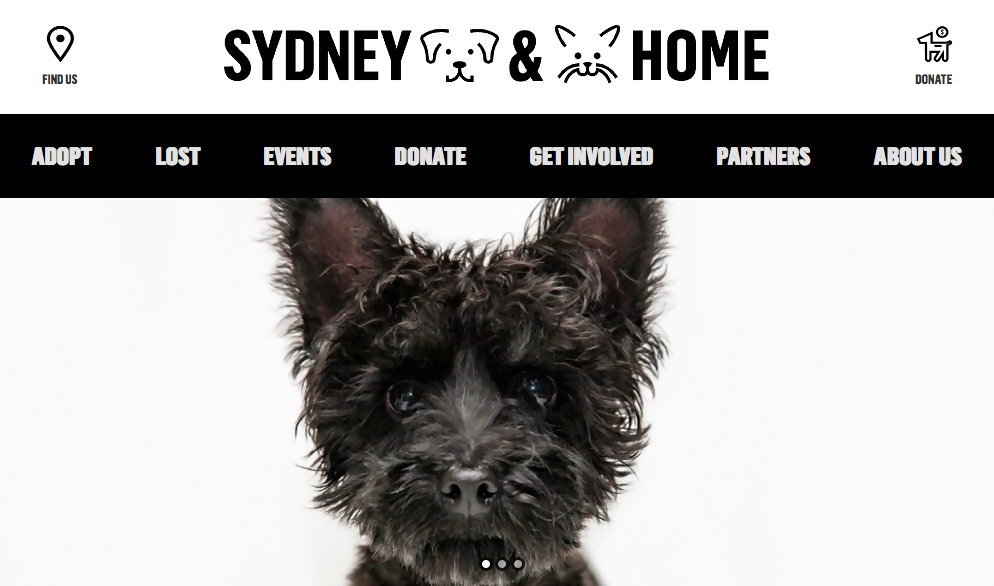
Sidst på vores liste over store logoer er Sydney Dogs and Cats Home (391px ved 56px). Denne hjemmeside centrerer logoet øverst på hovednavigationen. Dette betyder, at enhver person, der besøger siden, vil se det logo ved første øjekast og få den besked, du ønsker at formidle med dit emblem.
Medium logo webdesigns
Hvis super-store logoer ikke fungerer for dig, så kan du prøve medium logo webdesigns. Medium logoer er omkring 300 px brede * 75 px høje i modsætning til store logoer, som er noget i retning af 1000 px brede og 200 px høje.
Medium logoer stabler elementer for en højere layout.
Blue Bunny logo (109px by 64px) har stablet ordet “blue” og “bunny” med den stiliserede B for at komme op med et smukt logo. Se billedet nedenfor for mere information.

Crazy Coffee Crave (120px by 61.8px) er endnu et mærke med et mellemstort logo. Mærket har kaffekoppen med ordene [crazy coffee crave] på deres logo, og i midten af headeren har du en kaffekop. Se billedet nedenfor for flere detaljer.

Designrr’s logo (190px by 60px) betragtes stadig som et mellemstort logo. Selvom logoet ser mindre ud sammenlignet med de andre nævnt ovenfor. Designet fokuserer på indhold og skabelse. Se det nedenfor.
Lille logo design
Nu forstår du, hvad vi mener, når vi taler om store og mellemstore logo designs. Lad os tage et kig på de små logoer. Du har sandsynligvis set mange af dem. Hvis ikke, vil de to eksempler nedenfor hjælpe dig med at forstå, hvordan små logoer ser ud.
Top explainers bruger deres favicon-ikon som deres logo, så det betragtes som et lille logo design, 40px ved 40px. Det hjælper bestemt med at identificere deres brand overalt.

Hvad med store navne hjemmesider som Airbnb (76px ved 76px), YouTube? Det ser ud til, at Airbnb valgte deres logo uden ord sammenlignet med YouTube

YouTube (80px by 24px) holder sig til at bruge deres YouTube-logo og navn på deres hjemmeside.

Uber (50px by 17px) afslutter vores liste over webdesign eksempler, der vil hjælpe dig med at beslutte, hvilken logostørrelse der er ideel. Uber-logoet er lille, men gør alt det tunge arbejde. Bare det at se logoet minder om de luksuriøse ture, venlige chauffører og fremragende tjenester.

Brug af et logo i din hjemmesideheader
De fleste virksomheder viser logoer på venstre side af den øverste navigationsbjælke, hvilket efterlader nok plads til at vise alle siderne på hjemmesiden. Et godt antal hjemmesidebyggere som Weebly og Squarespace gør det lettere at placere logoer på venstre side. Derudover kan en hjemmesidebygger hjælpe dig med at beslutte størrelsen på logoet, der skal designes. Grundlæggende kan hjemmesidebyggere gøre dit arbejde lettere, når du overvejer at bygge et passende logo.
Logo størrelser til print
Formatet af dit logo er det, der betyder mest, når det kommer til udskrivning. Vektorformater som PDF, SVG og EPS foretrækkes til udskrivning frem for raster. Men hvorfor vektorformater? Dette er fordi, det er nemt at redigere dem og bevare kvaliteten, når de skaleres op flere gange. For eksempel kan du skalere et vektorlogo flere gange, og kvaliteten af logoet forbliver den samme. Derudover kan du redigere et sådant logo (hele billedet og dets separate dele) uden besvær.
Når det er sagt, anbefaler vi, at du bruger et 500+ px logo til småtryk og et 1024+ px til stortryk.
Logo størrelser for sociale medier
At sikre, at dit logo vises korrekt på tværs af forskellige sociale medieplatforme, er meget vigtigt. Du vil sikre dig, at dine kunder ved første øjekast kan skelne, hvad dit virksomhedsimage siger. Den gode nyhed er, at dit logo kan vises korrekt på alle platforme, hvis du holder dig til de rigtige dimensioner.
Nedenfor er en opdeling af det grundlæggende, der vil hjælpe dig med at komme i gang:
Logo-dimensioner på Instagram:
Profilfoto (cirkulært): 110 x 110px
Logo dimensioner på Facebook:
Profilfoto (kvadratisk): 160 х 160px
Cover foto: 1640 x 624px
Logo-dimensioner på YouTube:
Profilfoto (cirkulært): 800 x 800px
Miniaturefoto: 1280 x 720px
Cover foto: 2560 x 1440px
Logo-dimensioner på Twitter:
Profilfoto (cirkulært): 400 x 400px
Cover foto: 1500 х 1500px
Logo-dimensioner på LinkedIn:
Profilfoto (cirkulært): 400 х 400 px
Cover foto: 646 x 220px
Logo-dimensioner på Pinterest:
Profilfoto (cirkulært): 165 x 165px
Når du poster på sociale medier, er det bedst at bruge PNG-filer, da de er et tabsfrit komprimeret format. Lignende eksporter som JPG-filer er tabsfyldt komprimeret.
Lossy komprimerede filer bliver pixelerede eller bløde, når de komprimeres; derfor ikke den bedste mulighed.
Ændring af størrelsen på dit logo
Det er muligt at ændre størrelsen på dit logo. Hvordan?
- Du kan bruge billedredigeringsprogrammer som Photoshop
- Brug online logo-skabere som Logaster
- Eller ansæt en freelance designer
Logo variationer og lockups
En logo-variation er en modificeret version af dit logo, som du bruger i specifikke tilfælde. Logo-variationer øger alsidigheden af, hvor og hvordan dit brand kan vises. For eksempel kan logoet, du trykker på dine T-shirts, variere fra det, du har på din Facebook, selvom de alle repræsenterer din virksomhed.
Hvilke typer af logo-variationer taler vi om?
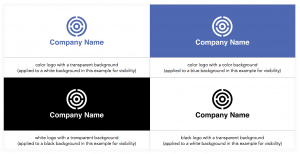
Farvevariationer: Sort, hvid, omvendt, fuld farve/flerfarvede variationer, eller gennemsigtig baggrund
Wordmark og symbolvarianter (også kaldet logo lockups): Fuld logo, et logo med slogan, logo uden et slogan, symbol, logotype/wordmark, eller monogram. Se billedet nedenfor for mere information.

Afslutningsvis
Store logoer er måske ikke det rette valg til dit webdesign. Det kan være en distraktion, eller det kan falde i ét med resten; logoets hovedformål er at hjælpe brugerne med at vide, at de er på den rigtige hjemmeside. De fleste veletablerede hjemmesider holder sig til et moderat stort logo, tænk Uber, enkelt og falder lige ind.
Hvis dit logo er højt eller stort, kan du overveje at bruge et enkelt bogstav eller akronym for at hjælpe. Tænk Blue Bunny, ved at bruge bogstavet “B” til at sætte to ord sammen. Det ville være bedre at have bogstavet “B” som deres hovedlogo, og på deres hjemmeside kan de nævne Blue Bunny. Hvis dit logo er lille, så sørg for, at det kan læses eller let genkendes.